Pengaturan dasar font dengan CSS meliputi pengaturan jenis font, warna, dan ukuran. Berikut adalah beberapa cara menggunakan CSS untuk pengaturan dasar font.
Mengatur jenis font
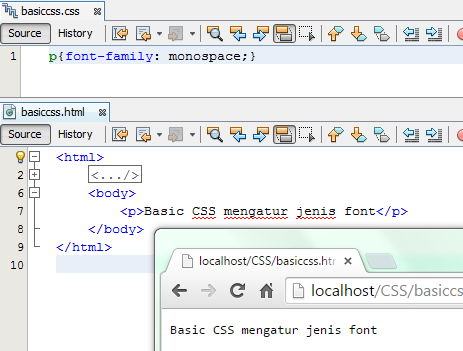
Mengatur jenis font dengan css menggunakan properti font-family, ada beberapa aturan untuk menggunakannya, Font-family dapat digunakan untuk memberi style pada paragraf dengan mendefinisikannya kedalam tag p.
p{font-family: monospace;}
Tidak semua jenis font tersedia pada setiap komputer, oleh karena itu memerlukan sistem yang dapat memberikan alternatif jenis font. didalam CSS terdapat sistem yang bernama fallback yang mana kita dapat mendefinisikan lebih dari satu jenis font kedalam elemen yang kita inginkan. Sistem fallback otomatis akan memberikan alternatif jika font yang didefinisikan tidak terdapat pada komputer. Cara menggunakannya adalah dengan mendefinisikan beberapa jenis font dengan font pertama adalah prioritas utama, lanjut kedua dan seterusnya. berikut cara penulisannya.
p{font-family: monospace,cursive,sans-serif,serif;}
Jenis font family ada banyak, termasuk jenis font family yang namanya terdapat space. Penulisan jenis font dengan nama yang mengandung space harus kita kutip. contoh penulisannya seperti berikut.
p{font-family: "times new roman","courier new","calibri light";}
Mengatur warna font
Pengaturan warna font dapat dilakukan dengan memberikan nilai warna pada properti color. Penulisan nilai dari properti color ada dua cara. Cara penulisan nilai color yang pertama adalah menulisakan nama warna (warna dasar, misal merah, hijau, orange, dll), cara kedua adalah dengan menulisakan notasi heksadesimal dengan diawali dengan tanda hex (#). Penulisan nilai properti color dengan notasi heksadesimal akan mendapatkan jenis warna yang berfariasi. Untuk memperoleh jenis-jenis warna dapat dicari lewat google. Perhatikan script css penulisan nilai properti color berikut.
h1{color: red;}
h2{color: #FF0000;}
h2{color: #FF0000;}
Mengatur ukuran font
Untuk mengatur ukuran dari font dengan CSS dapat menggunakan properti font-size. Ada beberapa satuan untuk mengukur font antara lain ; pt (point), pc (picas), px (pixel), em (ems), ex (exes), dan %(persentase). Berikut adalah cara-cara menggunakannya:
Point (pt)
Sebagai salah satu satuan ukur dari font, point bernilai 1/72 inci. Penggunaan point cocok untuk mengatur ukuran font desain yang dicetak. Berikut adalah cara penulisannya.
p{font-size: 2pt;}
Picas (pc)
Sama seperti point picas juga merupakan salah satu satuan ukur dari font, tapi picas bernilai 1/6 inci. Penggunaan picas cocok untuk mengatur ukuran font untuk desain yang dicetak. Berikut adalah cara penulisannya.
p{font-size: 3pc;}
Pixel (px)
Sebagai salah satu satuan ukur dari font, pixel adalah satuan yang paling sering digunakan, karena mampu menampilkan teks dengan konsisten di berbagai browser dan platform denga mudah. Berikut adalah cara penulisannya.
p{font-size: 12px;}
Ems (em)
Sebagai salah satu satuan ukur dari font, Ems merupakan satuan ukuran yang relatif. 1em bernilai sama dengan ukuran font default. Berikut adalah cara penulisannya.
p{font-size: 2.8em;}
Exes (ex)
Sebagai salah satu satuan ukur dari font, exes mempunyai ukuran yang sama dengan ems yaitu 1ex bernilai sama dengan ukuran font default. Berikut adalah cara penulisannya.
p{font-size: 0.9ex;}
Presentase
Sebagai salah satu satuan ukur dari font, presentase mempunyai ukuran yang jika bernilai 100% adalah sama dengan ukuran font default. Jika ingin font 2x dari ukuran default maka harus memberi nilai 200%, dan sebaliknya jika ingin 1/2 dari ukuran default maka nilainya menjadi 50%. Berikut adalah cara penulisannya.
p{font-size: 200%;}
Sekian dari Saya, semoga bermanfaat dan terima kasih.








Posting Komentar