Selector pada CSS digunakan untuk mendefinisikan style dari setiap elemen. contoh dibawah ini adalah selector elemen h1 dan h2.
h1,h2{ font-family: monospace;
color: green;
}
color: green;
}
Ada banyak cara untuk menggunakan selector, antara lain:
- Menggunakan type selectors,
- Menggunakan class selectors,
- Menggunakan id selecttors,
- Menggunakan descendant selectors,
- Menggunakan child Selectors,
- Menggunakan adjacent Selectors,
- Menggunkan psoudo-class selectors,
- Menggunakan first child pseudo-class selectors.
Cara penggunaan type selector adalah dengan mengatur style dari sebuah elemen baik itu jenis font, ukuran font dan warna.
p{ font-family: cursive;
color: orange;
}
color: orange;
}
Class selectors
Penulisan class selector adalah dengan cara memanggil nama class dari fungsi yang berisi atribut-atribut style. Biasanya class selector digunakan untuk menyeleksi sekelompok elemen.
file.html
<p class="sidebar">CSS Class Selector</p>
file.css
.sidebar{ font-family: fantasy;
color: red;
}
color: red;
}
ID Selecttors
ID selector digunakan untuk menyeleksi satu elemen tertentu.
file.css
#seleksi {color: green;font-style: italic;
}
file.html}
<p id="seleksi">CSS ID selectors</p>
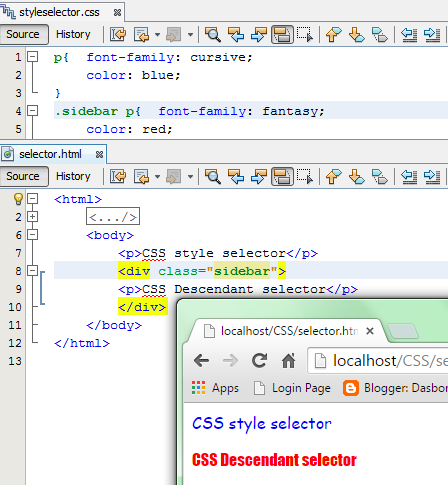
Descendant Selectors
Descendant selector digunakan untuk mengatur style dari banyak paragraf, tentunya akan mempengaruhi dari style tag yang di seleksi.
file.css
p{ font-family: cursive;
color: blue;
}
.sidebar p{ font-family: fantasy;
color: red;
color: blue;
}
.sidebar p{ font-family: fantasy;
color: red;
file.html
<p>CSS style selector</p>
<div class="sidebar">
<p>CSS Descendant selector</p>
</div>
<div class="sidebar">
<p>CSS Descendant selector</p>
</div>
Child selectors digunakan untuk mengembalikan style asli dari tag yang berada dalam descendant selector. Penggunaan child selector ditandai dengan simbol kurang dari ">"
file.css
p{ font-family: cursive;
color: blue;
}
.sidebar>p{ font-family: fantasy;
color: red;
}
color: blue;
}
.sidebar>p{ font-family: fantasy;
color: red;
}
file.html
<p>CSS style selector</p>
<div class="sidebar">
<p>CSS Descendant selector</p>
<div>
<p>CSS Child selector</p>
</div>
</div>
<div class="sidebar">
<p>CSS Descendant selector</p>
<div>
<p>CSS Child selector</p>
</div>
</div>
Adjacent Selectors,
Adcacent selector digunakan untuk mempengaruhi sebuah style elemen yang berdekatan. Adjacent selector akan mencocokkan satu elemen dengan elemen lain yang berdekatan, namun terlebih dulu ditetapkan style dari tiap elemen.
file.css
p{ font-family: cursive;
color: blue;
}
h1+p{ font-family: monospace;
color: green;
}
color: blue;
}
h1+p{ font-family: monospace;
color: green;
}
file.html
<h1>CSS selector tag h1</h1>
<p>CSS Adjasen selector</p>
<p>CSS selector tag p</p>
<p>CSS Adjasen selector</p>
<p>CSS selector tag p</p>
Psoudo-class Selectors
Penggunaan Psoudo-class Selector pada umumnya untuk link sebuah website. Kegunaannya adalah menunjukkan status sebuah link melalui warna. Ada beberapa Psoudo-class untuk link:
- :link untuk link yang belum pernah dikunjungi.
- :visited untuk link yang sudah pernah dikunjungi.
- :hover untuk pengaturan link ketika disorot kursor.
- :Active untuk ketika link di klik.
a:link{color: blue;}
a:visited{color: buttonface;}
a:hover{color: red;}
a:active{color: greenyellow;}
a:visited{color: buttonface;}
a:hover{color: red;}
a:active{color: greenyellow;}
First Child Pseudo-class selectors
First child psoudo-class selector digunakan untuk mempengaruhi style dari sebuah elemen yang berdekatan, pada kasus ini adalah elemen yang berdekatan dengan pendefinisian class.
file.css
p{ font-family: cursive;
font-size: 100%;
}
.artikel p:first-child{font-family: fantasy;
font-size: 180%;
}
file.htmlfont-size: 100%;
}
.artikel p:first-child{font-family: fantasy;
font-size: 180%;
}
<div class="artikel">
<p>First Child Psoudo-class selector</p>
<p>CSS selector tag p biasa</p>
</div>
<p>First Child Psoudo-class selector</p>
<p>CSS selector tag p biasa</p>
</div>
Sekian dari Saya, semoga bermanfaat dan terima kasih.











Posting Komentar