Cara Menyisipkan Teks pada Gambar dengan Background-Image CSS - Menyisipkan teks atau menampilkan teks diatas gambar dengan menggunakan css ada banyak caranya, salah satunya menggunakan background-image. Menampilkan teks diatas gambar banyak tujuannya mulai dari keterangan gambar hingga untuk mempercantik tampilan informasi yang disampaikan.
Kita dapat menempatkan teks sesuai keinginan, dengan menggunakan padding. Adapun pengaturan font dapat juga kita atur sesaui keinginan kita. Baca pengaturan dasar font dengan css. Mennyisipkan teks pada gambar dengan css dapat ibuat dengan langkah-langkah singkat dibawah ini.
- Buatlah file html. File ini digunakan untuk menuliskan teks yang akan ditampilkan. Gunakan script dibawah ini
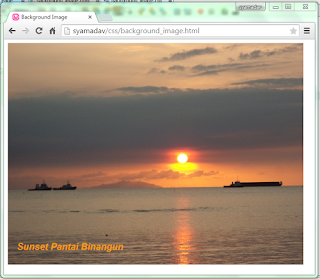
<div class="teksgambar"><p>Sunset Pantai Binangun</p></div>
- Buatlah file css untuk mengatur gambar dan posisi teks. Gunakan script css berikut.
.teksgambar{
background-image: url('image/pantai_binangun.JPG');
width: 640px;
height: 480px;
}
.teksgambar p{
padding: 430px 20px 30px;
color: #F90;
font: bold italic 20px sans-serif;
}
background-image: url('image/pantai_binangun.JPG');
width: 640px;
height: 480px;
}
.teksgambar p{
padding: 430px 20px 30px;
color: #F90;
font: bold italic 20px sans-serif;
}
Unduh script untuk menampilkan teks diatas gambar disini.
Cukup sekian postingan saya yang berjudul Cara Menyisipkan Teks pada Gambar dengan Background-Image CSS. Semoga bermanfaat dan terima kasih.








Hello. Such a nice post! I’m really appreciate it. It will be great if you’ll read my first article on Unimuda Sorong and uhamka
6
Posting Komentar