Menambahkan Efek Bayangan pada Teks dengan CSS- Ada beberapa macam efek bayangan yang dapat diberika pada teks. Pemberian bayangan digunakan untu mempertegas sebuah teks, memberikan efek yang menarik untuk dibaca dan lain sebagainya. Properti yang digunakan agar teks dapat mempunyai bayangan adalah text-shadow.
Berikuta adalah macam-macam pengggunaan bayangan pada text.
Pengggunaan text-shadow dasar
Dasar dari properti text-shadow adalah text-shadow: (sunbu y) (sumbu x) (kekaburan) (warna).
contoh:
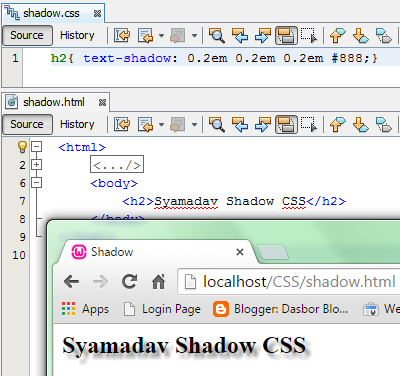
Script CSS di atas mempunyai properti text-shadow dengan nilai bayangan 0.2em ke kanan, 0,2em ke bawah, nilai kekaburan 0.2em dan warnanya #888 (gelap keabu-abuan ).
Dasar dari properti text-shadow adalah text-shadow: (sunbu y) (sumbu x) (kekaburan) (warna).
contoh:
h2{ text-shadow: 0.2em 0.2em 0.2em #888;}
Script CSS di atas mempunyai properti text-shadow dengan nilai bayangan 0.2em ke kanan, 0,2em ke bawah, nilai kekaburan 0.2em dan warnanya #888 (gelap keabu-abuan ).
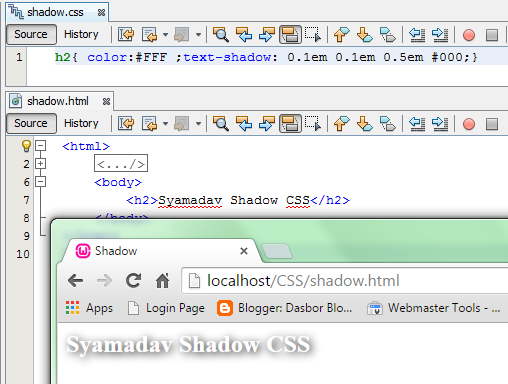
Teks putih dengan bayangan
h2{ color:#FFF ;text-shadow: 0.1em 0.1em 0.5em #000;}
Teks dengan banyak bayangan
h2{text-shadow: 0.3em 0.3em 0.1em red, -0.3em 0.1em 0.1em blue, -0.1em -0.3em 0.1em orange;}
Efek Timbul
Efek Neon Glow
body{background-color: azure;}
h2{text-shadow: 1px 1px white, -1px -1px #888;}
h2{text-shadow: 1px 1px white, -1px -1px #888;}
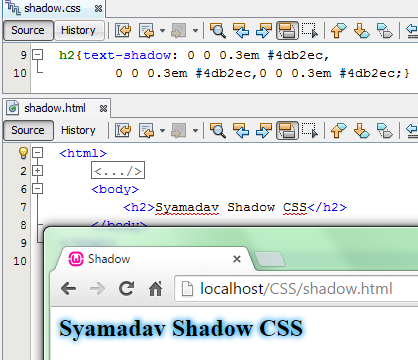
Efek Neon Glow
h2{text-shadow: 0 0 0.3em #4db2ec, 0 0 0.3em #4db2ec, 0 0 0.3em #4db2ec;}
Cukup sekian postingan dari saya tentang Menambahkan Efek Bayangan pada Teks dengan CSS. Semoga bermanfaat dan terima kasih.












Posting Komentar